2.9 KiB
Get started with doccano
What is doccano?
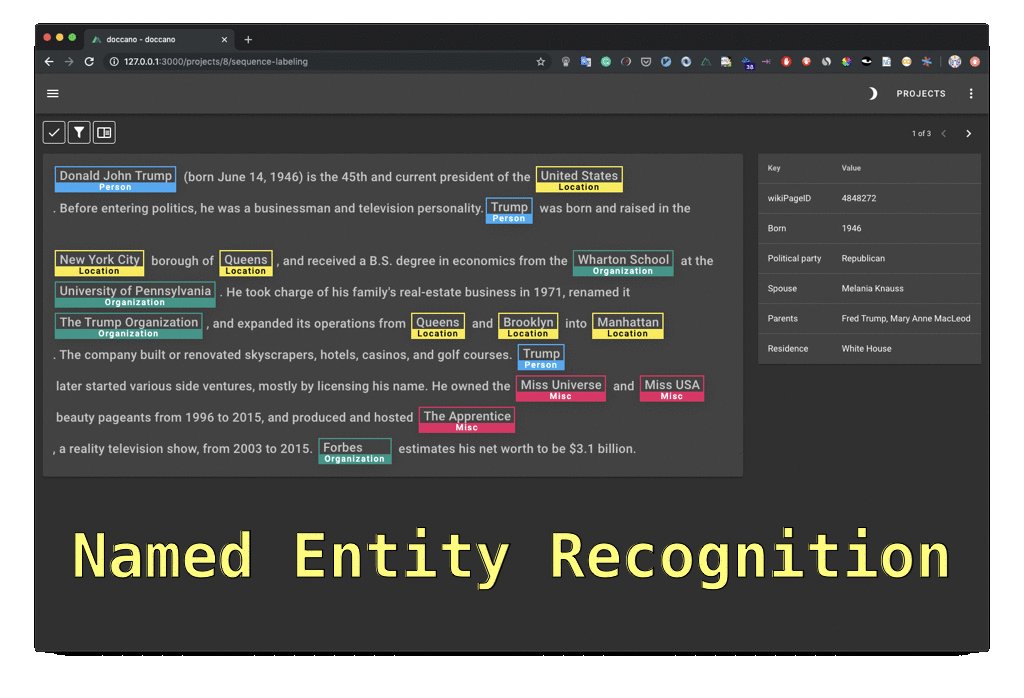
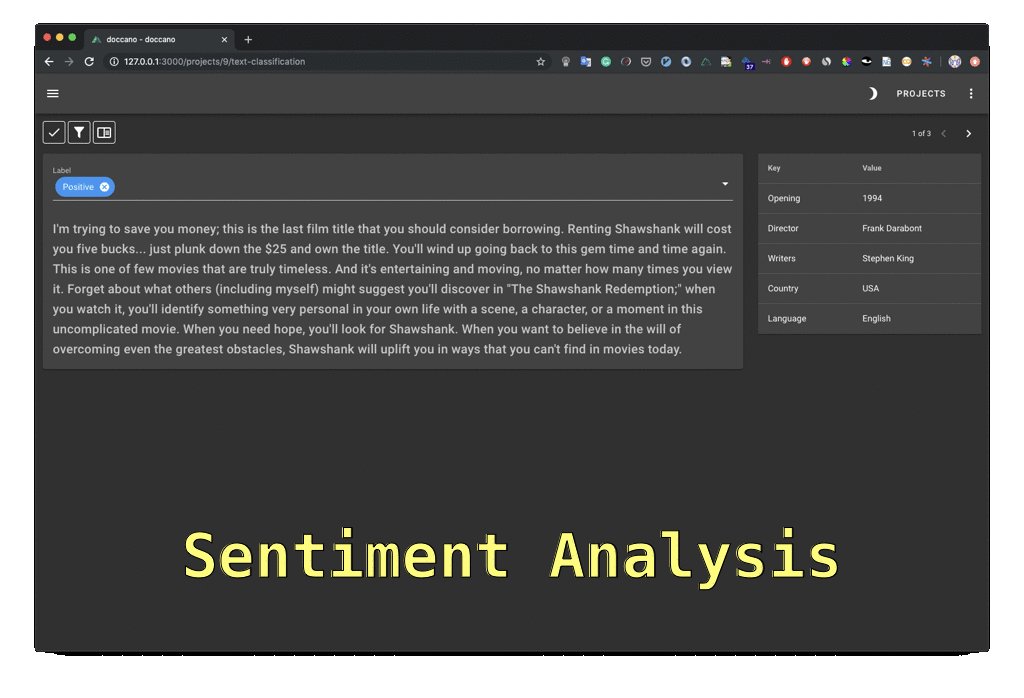
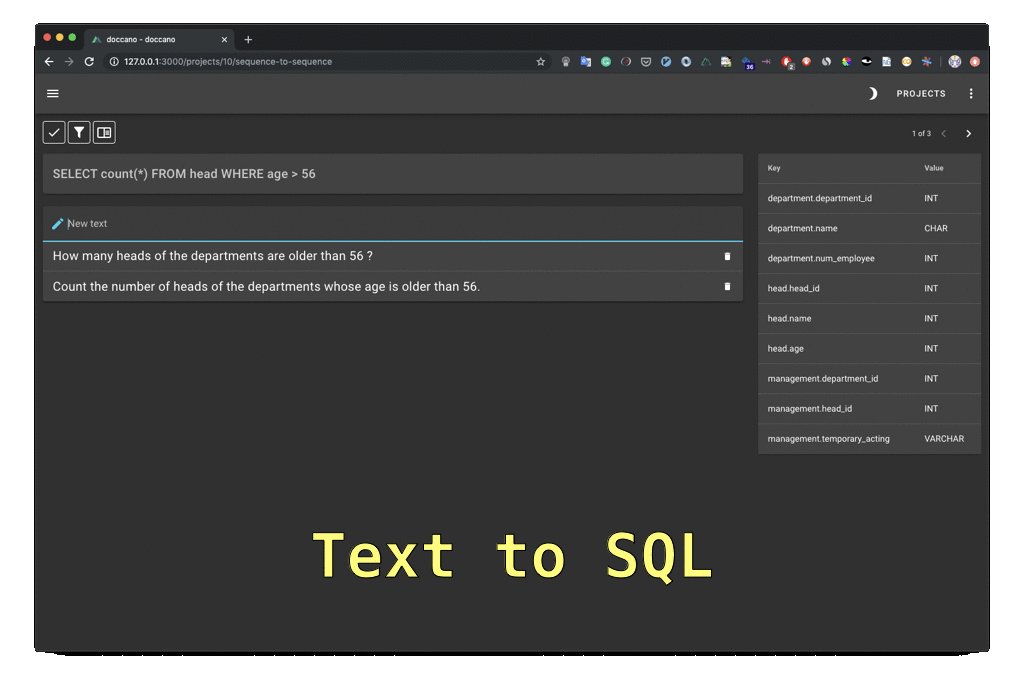
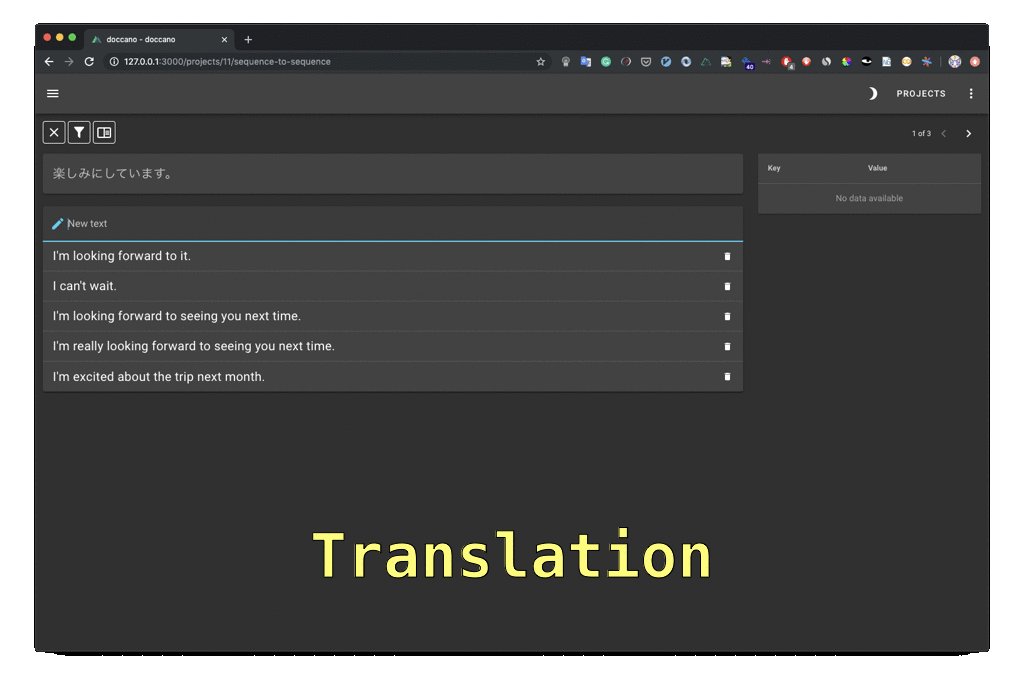
doccano is an open-source data labeling tool for machine learning practitioners. You can use doccano to perform different types of labeling tasks with many data formats. To see what doccano can do, try the doccano demo.
You can also integrate doccano with your script via the doccano REST APIs. By using the doccano APIs, you can label your data by using some machine learning model.
Doccano labeling workflow
To complete a labeling project with doccano:
- Install doccano.
- Run doccano.
- Set up the labeling project. Select the type of labeling project and configure project settings.
- Import your dataset. You can also import labeled datasets.
- Add users to the project.
- Define the annotation guideline.
- Start labeling the data.
- Export the labeled dataset.
Quickstart
-
Install doccano with pip (Python 3.8+):
pip install doccano -
Run doccano:
doccano init doccano createuser doccano webserver # In another terminal, run the command: doccano task -
Open the doccano UI at http://localhost:8000/auth.
-
Sign in with the username and password created by
doccano createuser. The default is username: admin, password: password. -
Change the default admin password at http://localhost:8000/admin/password_change/.
-
Return to the doccano UI at http://localhost:8000/projects?.
-
Create a project for labeling data. Click Create, select a project type, and fill out project details.
-
Import a dataset. Go to the Dataset page and click Actions > Import Dataset and import the dataset you want to use.
-
Click Annotate and label the data.
-
When you're finished, export the labeled dataset. Go to the Dataset page and click Actions > Export dataset.
Architecture
You can customize doccano to suit your needs. The architecture of doccano consists of two parts: backend and frontend.
| Module | Technology | Description |
|---|---|---|
| doccano backend | Python, Django, and Django Rest Framework | Perform data labeling via REST APIs. |
| doccano frontend | Javascript web app using Vue.js and Nuxt.js | Perform data labeling in a user interface. |
Contact
If you get stuck, check the FAQ.
For help and feedback, feel free to contact the author.