mirror of https://github.com/doccano/doccano.git
pythondatasetnatural-language-processingdata-labelingmachine-learningannotation-tooldatasetsactive-learningtext-annotation
You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.5 KiB
2.5 KiB
Get started with doccano
What is doccano?
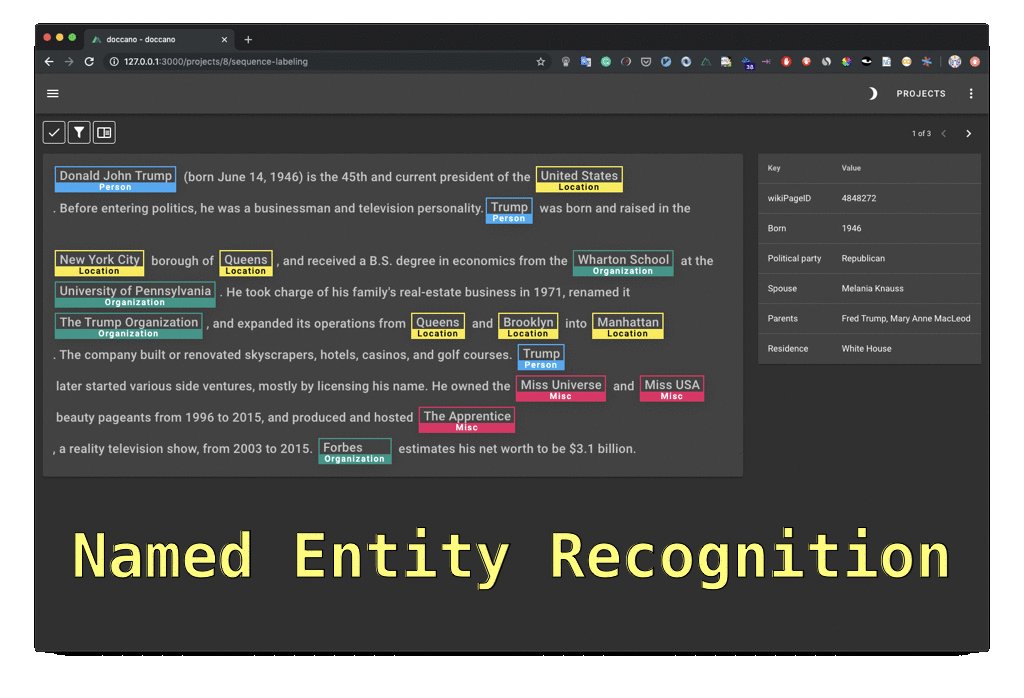
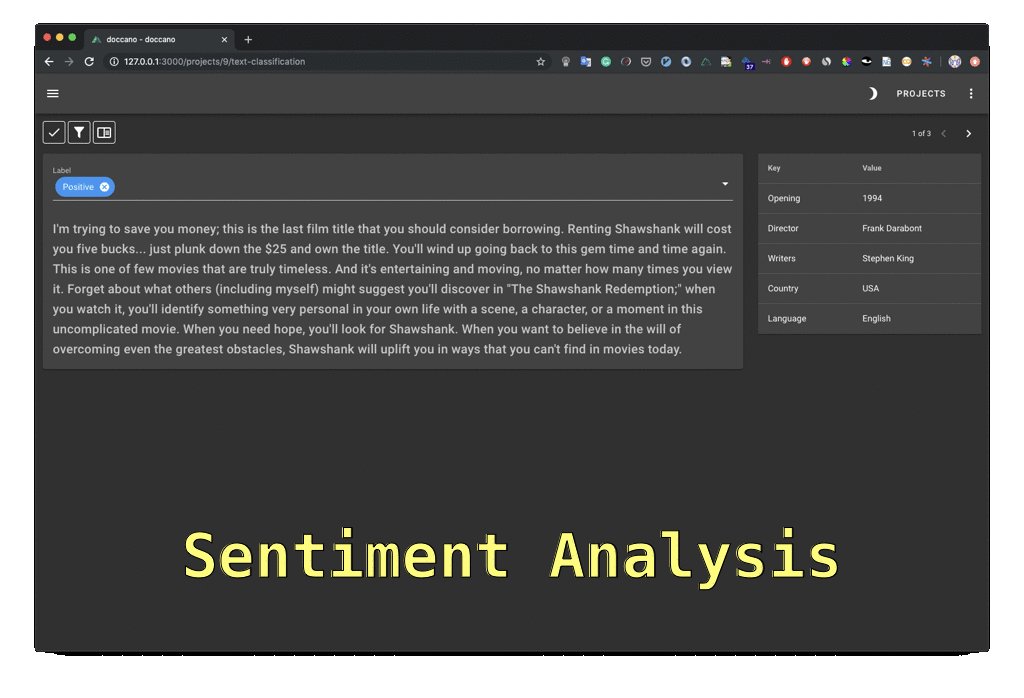
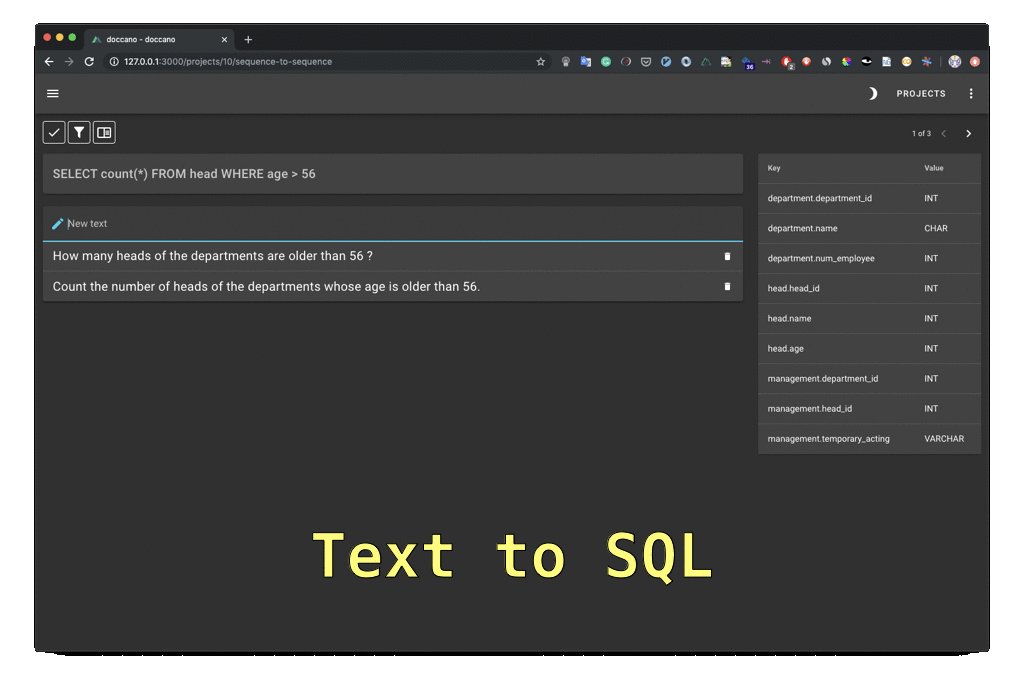
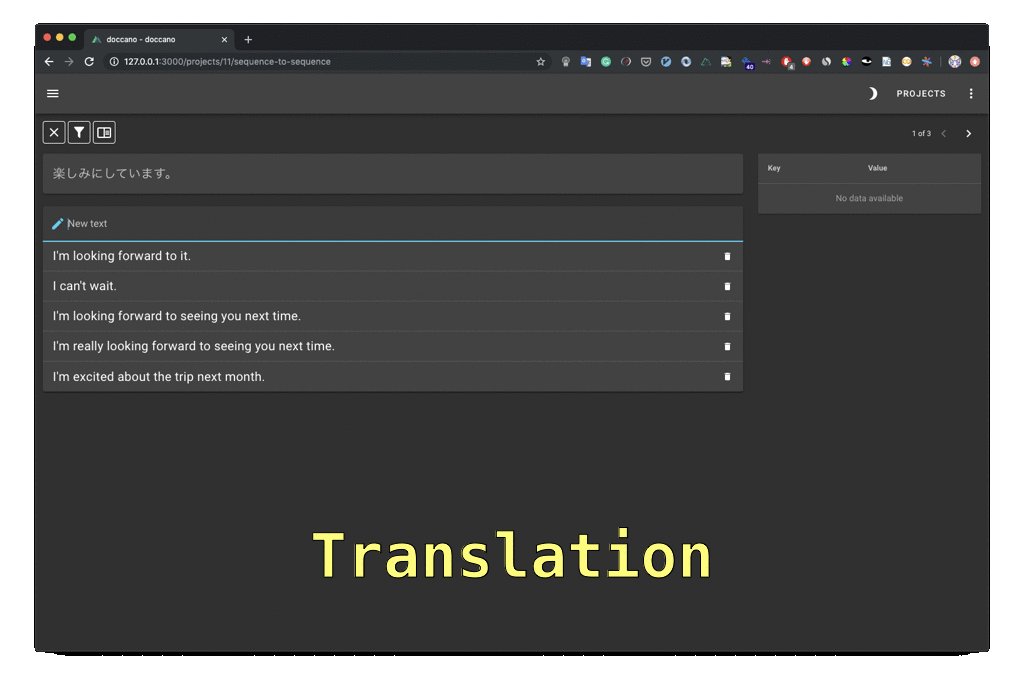
doccano is an open-source data labeling tool for machine learning practitioners. You can perform different types of labeling tasks with many data formats. You can try doccano from the demo page.
You can also integrate doccano with your script because it exposes the features as REST APIs. By using the APIs, you can label your data by using some machine learning model. See API documentation in detail.
Labeling workflow with doccano
Start and finish a labeling project with doccano by the following steps:
- Install doccano.
- Run doccano.
- Set up the labeling project. Select the type of labeling project and configure project settings.
- Import dataset. You can also import labeled datasets.
- Add users to the project.
- Define the annotation guideline.
- Start labeling the data.
- Export the labeled dataset.
Quick start
- Install doccano:
pip install doccano
- Run doccano:
doccano init
doccano createuser
doccano webserver
# In another terminal, run the following command:
doccano task
- Open doccano UI at http://localhost:8000.
- Sign up with a username and password created by the
doccano createuser. - Click
Createto create a project and start labeling data. - Click
Import dataseton the dataset page and import the dataset you want to use. - Click
Start annotationand label the data. - Click
Export dataseton the dataset page and export the labeled dataset.
Architecture
You can customize doccano to suit your needs. The architecture of doccano consists of two parts: backend and frontend.
| Module | Technology | Description |
|---|---|---|
| doccano backend | Python, Django, and Django Rest Framework | Perform data labeling via REST APIs. |
| doccano frontend | Javascript web app using Vue.js and Nuxt.js | Perform data labeling in a user interface. |
Contact
For help and feedback, please feel free to contact the author.