

 |
| store_const | CheckBox |
|
| store_const | CheckBox |  |
| store_true| CheckBox |
|
| store_true| CheckBox |  |
| store_False | CheckBox|
|
| store_False | CheckBox|  |
| append | TextCtrl |
|
| append | TextCtrl |  |
| count| DropDown |
|
| count| DropDown |  |
| Mutually Exclusive Group | RadioGroup |
|
| Mutually Exclusive Group | RadioGroup |  |choice | DropDown |
|choice | DropDown |  |
### GooeyParser
If the above defaults aren't cutting it, you can control the exact widget type by using the drop-in `ArgumentParser` replacement `GooeyParser`. This gives you the additional keyword argument `widget`, to which you can supply the name of the component you want to display. Best part? You don't have to change any of your `argparse` code to use it. Drop it in, and you're good to go.
**Example:**
from argparse import ArgumentParser
....
def main():
parser = ArgumentParser(description="My Cool Gooey App!")
parser.add_argument('filename', help="name of the file to process")
Given then above, Gooey would select a normal `TextField` as the widget type like this:
|
### GooeyParser
If the above defaults aren't cutting it, you can control the exact widget type by using the drop-in `ArgumentParser` replacement `GooeyParser`. This gives you the additional keyword argument `widget`, to which you can supply the name of the component you want to display. Best part? You don't have to change any of your `argparse` code to use it. Drop it in, and you're good to go.
**Example:**
from argparse import ArgumentParser
....
def main():
parser = ArgumentParser(description="My Cool Gooey App!")
parser.add_argument('filename', help="name of the file to process")
Given then above, Gooey would select a normal `TextField` as the widget type like this:



 Gooey is international ready and easily ported to your host language. Languages are controlled via an argument to the `Gooey` decorator.
@Gooey(language='russian')
def main():
...
All program text is stored externally in `json` files. So adding new langauge support is as easy as pasting a few key/value pairs in the `gooey/languages/` directory.
Thanks to some awesome [contributers](https://github.com/chriskiehl/Gooey/graphs/contributors), Gooey currently comes pre-stocked with the following language sets:
- English
- Dutch
- French
- Portuguese
Want to add another one? Submit a [pull request!](https://github.com/chriskiehl/Gooey/compare)
-------------------------------------------
Global Configuration
--------------------
Just about everything in Gooey's overall look and feel can be customized by passing arguments to the decorator.
| Parameter | Summary |
|-----------|---------|
| encoding | Text encoding to use when displaying characters (default: 'utf-8') |
| use_legacy_titles | Rewrites the default argparse group name from "Positional" to "Required". This is primarily for retaining backward compatibilty with previous versions of Gooey (which had poor support/awareness of groups and did its own naive bucketing of arguments). |
| advanced | Toggles whether to show the 'full' configuration screen, or a simplified version |
| auto_start | Skips the configuration all together and runs the program immediately |
| language | Tells Gooey which language set to load from the `gooey/languages` directory.|
| target | Tells Gooey how to re-invoke itself. By default Gooey will find python, but this allows you to specify the program (and arguments if supplied).|
|program_name | The name displayed in the title bar of the GUI window. If not supplied, the title defaults to the script name pulled from `sys.argv[0]`. |
| program_description | Sets the text displayed in the top panel of the `Settings` screen. Defaults to the description pulled from `ArgumentParser`. |
| default_size | Initial size of the window |
| required_cols | Controls how many columns are in the Required Arguments section
Gooey is international ready and easily ported to your host language. Languages are controlled via an argument to the `Gooey` decorator.
@Gooey(language='russian')
def main():
...
All program text is stored externally in `json` files. So adding new langauge support is as easy as pasting a few key/value pairs in the `gooey/languages/` directory.
Thanks to some awesome [contributers](https://github.com/chriskiehl/Gooey/graphs/contributors), Gooey currently comes pre-stocked with the following language sets:
- English
- Dutch
- French
- Portuguese
Want to add another one? Submit a [pull request!](https://github.com/chriskiehl/Gooey/compare)
-------------------------------------------
Global Configuration
--------------------
Just about everything in Gooey's overall look and feel can be customized by passing arguments to the decorator.
| Parameter | Summary |
|-----------|---------|
| encoding | Text encoding to use when displaying characters (default: 'utf-8') |
| use_legacy_titles | Rewrites the default argparse group name from "Positional" to "Required". This is primarily for retaining backward compatibilty with previous versions of Gooey (which had poor support/awareness of groups and did its own naive bucketing of arguments). |
| advanced | Toggles whether to show the 'full' configuration screen, or a simplified version |
| auto_start | Skips the configuration all together and runs the program immediately |
| language | Tells Gooey which language set to load from the `gooey/languages` directory.|
| target | Tells Gooey how to re-invoke itself. By default Gooey will find python, but this allows you to specify the program (and arguments if supplied).|
|program_name | The name displayed in the title bar of the GUI window. If not supplied, the title defaults to the script name pulled from `sys.argv[0]`. |
| program_description | Sets the text displayed in the top panel of the `Settings` screen. Defaults to the description pulled from `ArgumentParser`. |
| default_size | Initial size of the window |
| required_cols | Controls how many columns are in the Required Arguments section | TABBED | SIDEBAR |
|---|---|
 |  |
 Controls the heading title above the SideBar's navigation pane. Defaults to: "Actions" |
| show_sidebar | Show/Hide the sidebar in when navigation mode == `SIDEBAR` |
| body_bg_color | HEX value of the main Gooey window |
| header_bg_color | HEX value of the header background |
| header_height | height in pixels of the header |
| header_show_title | Show/Hide the header title |
| header_show_subtitle | Show/Hide the header subtitle |
| footer_bg_color | HEX value of the Footer background |
| sidebar_bg_color | HEX value of the Sidebar's background |
| terminal_panel_color | HEX value of the terminal's panel |
| terminal_font_color | HEX value of the font displayed in Gooey's terminal |
| terminal_font_family | Name of the Font Family to use in the terminal |
| terminal_font_weight | Weight of the font (NORMAL|BOLD) |
| terminal_font_size | Point size of the font displayed in the terminal |
| error_color | HEX value of the text displayed when a validation error occurs |
Layout Customization
--------------------
You can achieve fairly flexible layouts with Gooey by using a few simple customizations.
At the highest level, you have several overall layout options controllable via various arguments to the Gooey decorator.
| `show_sidebar=True` | `show_sidebar=False` | `navigation='TABBED'` | `tabbed_groups=True` |
|---------------------|----------------------|----------------------|------------------------|
|
Controls the heading title above the SideBar's navigation pane. Defaults to: "Actions" |
| show_sidebar | Show/Hide the sidebar in when navigation mode == `SIDEBAR` |
| body_bg_color | HEX value of the main Gooey window |
| header_bg_color | HEX value of the header background |
| header_height | height in pixels of the header |
| header_show_title | Show/Hide the header title |
| header_show_subtitle | Show/Hide the header subtitle |
| footer_bg_color | HEX value of the Footer background |
| sidebar_bg_color | HEX value of the Sidebar's background |
| terminal_panel_color | HEX value of the terminal's panel |
| terminal_font_color | HEX value of the font displayed in Gooey's terminal |
| terminal_font_family | Name of the Font Family to use in the terminal |
| terminal_font_weight | Weight of the font (NORMAL|BOLD) |
| terminal_font_size | Point size of the font displayed in the terminal |
| error_color | HEX value of the text displayed when a validation error occurs |
Layout Customization
--------------------
You can achieve fairly flexible layouts with Gooey by using a few simple customizations.
At the highest level, you have several overall layout options controllable via various arguments to the Gooey decorator.
| `show_sidebar=True` | `show_sidebar=False` | `navigation='TABBED'` | `tabbed_groups=True` |
|---------------------|----------------------|----------------------|------------------------|
| |
| |
| |
| |
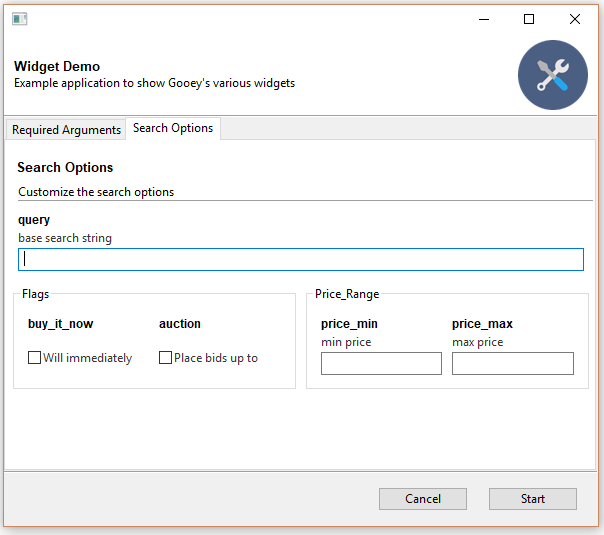
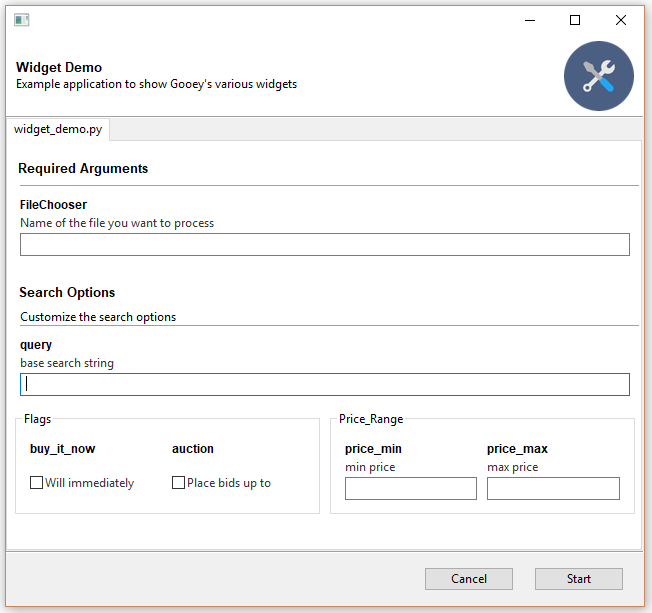
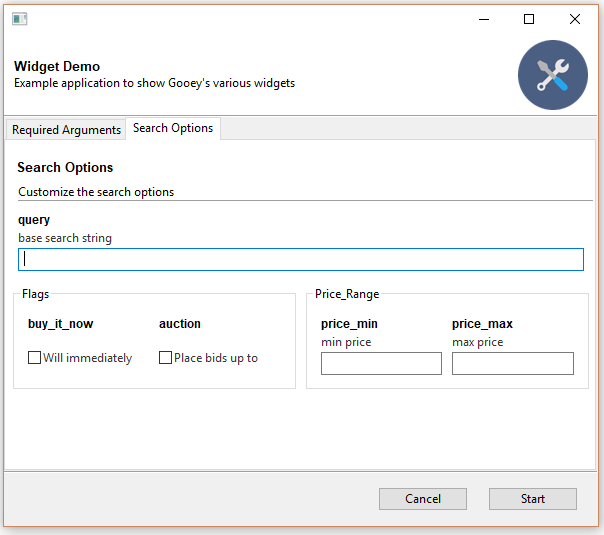
**Grouping Inputs**
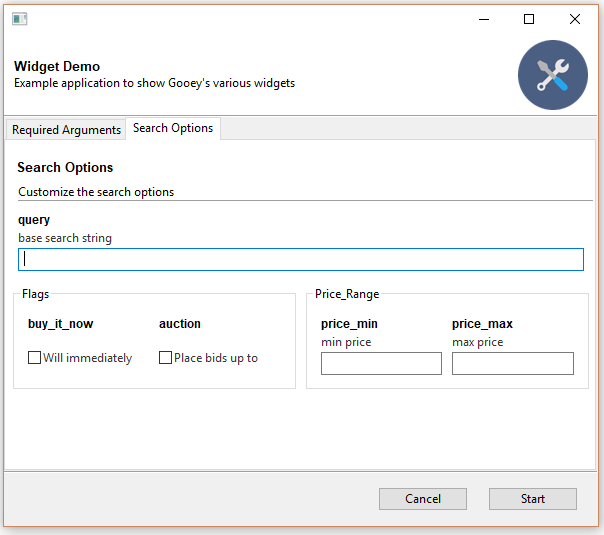
By default, if you're using Argparse with Gooey, your inputs will be split into two buckets: `positional` and `optional`. However, these aren't always the most descriptive groups to present to your user. You can arbitrarily bucket inputs into logic groups and customize the layout of each.
With `argparse` this is done via `add_argument_group()`
|
**Grouping Inputs**
By default, if you're using Argparse with Gooey, your inputs will be split into two buckets: `positional` and `optional`. However, these aren't always the most descriptive groups to present to your user. You can arbitrarily bucket inputs into logic groups and customize the layout of each.
With `argparse` this is done via `add_argument_group()`
 ```
parser = ArgumentParser()
search_group = parser.add_argument_group(
"Search Options",
"Customize the search options"
)
```
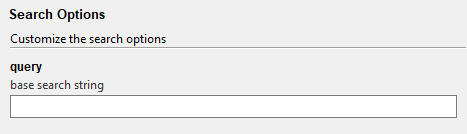
You can add arguments to the group as normal
```
search_group.add_argument(
'--query',
help='Base search string'
)
```
Which will display them as part of the group within the UI.
**Customizing Group Layout**
> Note: Make sure you're using GooeyParser if you want to take advantage of the layout customizations!
With a group created, we can now start tweaking how it looks! `GooeyParser` extends the API of `add_argument_group` to accept an additional keyword argument: `gooey_options`. It accepts two keys: `show_border` and `columns`
```
gooey_options={
'show_border': Bool,
'columns': 1-100
}
```
```
parser = ArgumentParser()
search_group = parser.add_argument_group(
"Search Options",
"Customize the search options"
)
```
You can add arguments to the group as normal
```
search_group.add_argument(
'--query',
help='Base search string'
)
```
Which will display them as part of the group within the UI.
**Customizing Group Layout**
> Note: Make sure you're using GooeyParser if you want to take advantage of the layout customizations!
With a group created, we can now start tweaking how it looks! `GooeyParser` extends the API of `add_argument_group` to accept an additional keyword argument: `gooey_options`. It accepts two keys: `show_border` and `columns`
```
gooey_options={
'show_border': Bool,
'columns': 1-100
}
```
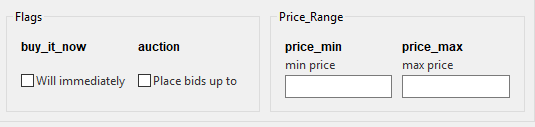
 `show_border` is nice for visually tying together closely related items within a parent group. Setting it to `true` will draw a small border around all of the inputs and nest the title at the top.
`columns` controls how many many items get places on each row within the
Run Modes
---------
Gooey has a handful of presentation modes so you can tailor its layout to your content type and user's level or experience.
### Advanced
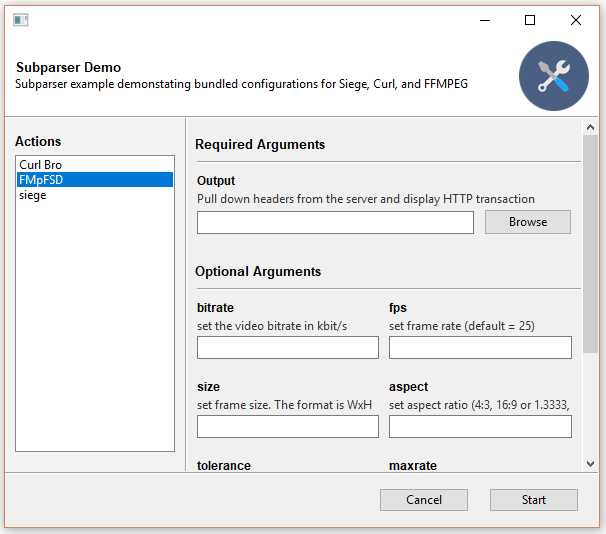
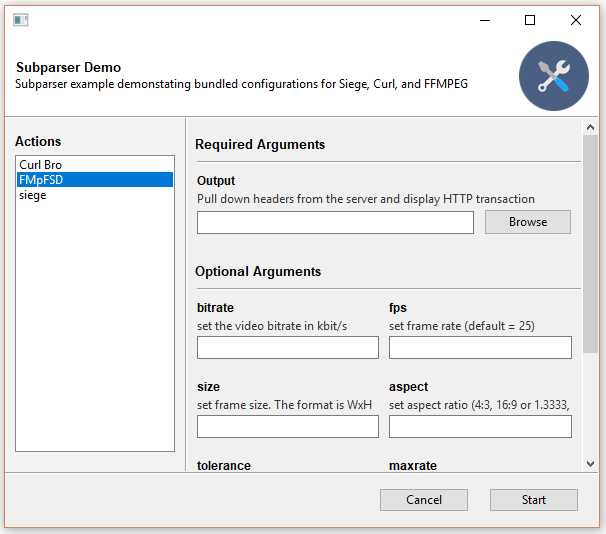
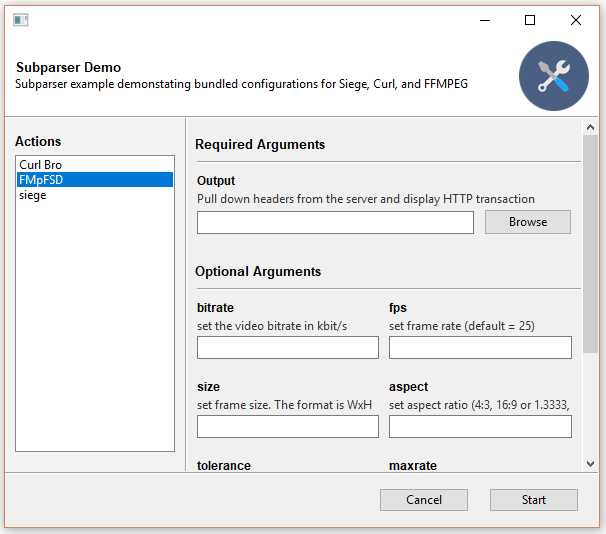
The default view is the "full" or "advanced" configuration screen. It has two different layouts depending on the type of command line interface it's wrapping. For most applications, the flat layout will be the one to go with, as its layout matches best to the familiar CLI schema of a primary command followed by many options (e.g. Curl, FFMPEG).
On the other side is the Column Layout. This one is best suited for CLIs that have multiple paths or are made up of multiple little tools each with their own arguments and options (think: git). It displays the primary paths along the left column, and their corresponding arguments in the right. This is a great way to package a lot of varied functionality into a single app.
`show_border` is nice for visually tying together closely related items within a parent group. Setting it to `true` will draw a small border around all of the inputs and nest the title at the top.
`columns` controls how many many items get places on each row within the
Run Modes
---------
Gooey has a handful of presentation modes so you can tailor its layout to your content type and user's level or experience.
### Advanced
The default view is the "full" or "advanced" configuration screen. It has two different layouts depending on the type of command line interface it's wrapping. For most applications, the flat layout will be the one to go with, as its layout matches best to the familiar CLI schema of a primary command followed by many options (e.g. Curl, FFMPEG).
On the other side is the Column Layout. This one is best suited for CLIs that have multiple paths or are made up of multiple little tools each with their own arguments and options (think: git). It displays the primary paths along the left column, and their corresponding arguments in the right. This is a great way to package a lot of varied functionality into a single app.



 >:warning:
>Note! This functionality is experimental. Its API may be changed or removed alltogether. Feedback/thoughts on this feature is welcome and encouraged!
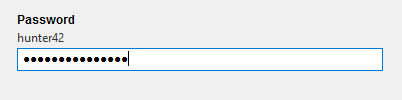
Gooey can optionally do some basic pre-flight validation on user input. Internally, it uses these validator functions to check for the presence of required arguments. However, by using [GooeyParser](#gooeyparser), you can extend these functions with your own validation rules. This allows Gooey to show much, much more user friendly feedback before it hands control off to your program.
**Writing a validator:**
Validators are specified as part of the `gooey_options` map available to `GooeyParser`. It's a simple map structure made up of a root key named `validator` and two internal pairs:
* `test` The inner body of the validation test you wish to perform
* `message` the error message that should display given a validation failure
e.g.
```
gooey_options={
'validator':{
'test': 'len(user_input) > 3',
'message': 'some helpful message'
}
}
```
**The `test` function**
Your test function can be made up of any valid Python expression. It receives the variable `user_input` as an argument against which to perform its validation. Note that all values coming from Gooey are in the form of a string, so you'll have to cast as needed in order to perform your validation.
**Full Code Example**
```
from gooey.python_bindings.gooey_decorator import Gooey
from gooey.python_bindings.gooey_parser import GooeyParser
@Gooey
def main():
parser = GooeyParser(description='Example validator')
parser.add_argument(
'secret',
metavar='Super Secret Number',
help='A number specifically between 2 and 14',
gooey_options={
'validator': {
'test': '2 <= int(user_input) <= 14',
'message': 'Must be between 2 and 14'
}
})
args = parser.parse_args()
print("Cool! Your secret number is: ", args.secret)
```
>:warning:
>Note! This functionality is experimental. Its API may be changed or removed alltogether. Feedback/thoughts on this feature is welcome and encouraged!
Gooey can optionally do some basic pre-flight validation on user input. Internally, it uses these validator functions to check for the presence of required arguments. However, by using [GooeyParser](#gooeyparser), you can extend these functions with your own validation rules. This allows Gooey to show much, much more user friendly feedback before it hands control off to your program.
**Writing a validator:**
Validators are specified as part of the `gooey_options` map available to `GooeyParser`. It's a simple map structure made up of a root key named `validator` and two internal pairs:
* `test` The inner body of the validation test you wish to perform
* `message` the error message that should display given a validation failure
e.g.
```
gooey_options={
'validator':{
'test': 'len(user_input) > 3',
'message': 'some helpful message'
}
}
```
**The `test` function**
Your test function can be made up of any valid Python expression. It receives the variable `user_input` as an argument against which to perform its validation. Note that all values coming from Gooey are in the form of a string, so you'll have to cast as needed in order to perform your validation.
**Full Code Example**
```
from gooey.python_bindings.gooey_decorator import Gooey
from gooey.python_bindings.gooey_parser import GooeyParser
@Gooey
def main():
parser = GooeyParser(description='Example validator')
parser.add_argument(
'secret',
metavar='Super Secret Number',
help='A number specifically between 2 and 14',
gooey_options={
'validator': {
'test': '2 <= int(user_input) <= 14',
'message': 'Must be between 2 and 14'
}
})
args = parser.parse_args()
print("Cool! Your secret number is: ", args.secret)
```
 With the validator in place, Gooey can present the error messages next to the relevant input field if any validators fail.
---------------------------------------
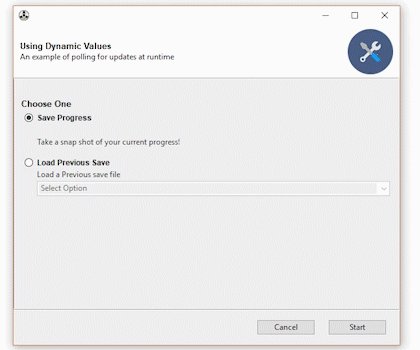
## Using Dynamic Values
>:warning:
>Note! This functionality is experimental. Its API may be changed or removed alltogether. Feedback on this feature is welcome and encouraged!
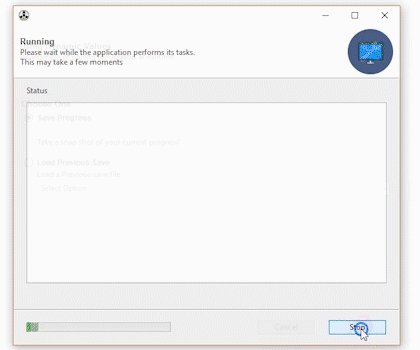
Gooey's Choice style fields (Dropdown, Listbox) can be fed a dynamic set of values at runtime by enabling the `poll_external_updates` option. This will cause Gooey to request updated values from your program everytime the user visits the Configuration page. This can be used to, for instance, show the result of a previous execution on the config screen without requiring that the user restart the program.
**How does it work?**
With the validator in place, Gooey can present the error messages next to the relevant input field if any validators fail.
---------------------------------------
## Using Dynamic Values
>:warning:
>Note! This functionality is experimental. Its API may be changed or removed alltogether. Feedback on this feature is welcome and encouraged!
Gooey's Choice style fields (Dropdown, Listbox) can be fed a dynamic set of values at runtime by enabling the `poll_external_updates` option. This will cause Gooey to request updated values from your program everytime the user visits the Configuration page. This can be used to, for instance, show the result of a previous execution on the config screen without requiring that the user restart the program.
**How does it work?**
 At runtime, whenever the user hits the Configuration screen, Gooey will call your program with a single CLI argument: `gooey-seed-ui`. This is a request to your program for updated values for the UI. In response to this, on `stdout`, your program should return a JSON string mapping cli-inputs to a list of options.
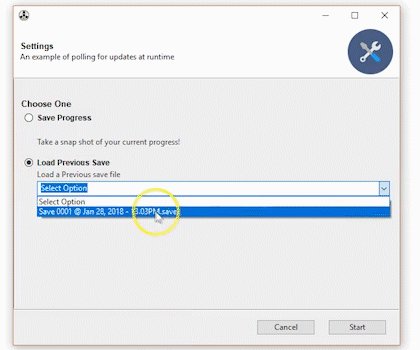
For example, assuming a setup where you have a dropdown that lists user files:
```
...
parser.add_argument(
'--load',
metavar='Load Previous Save',
help='Load a Previous save file',
dest='filename',
widget='Dropdown',
choices=list_savefiles(),
)
```
Here the input we want to populate is `--load`. So, in response to the `gooey-seed-ui` request, you would return a JSON string with `--load` as the key, and a list of strings that you'd like to display to the user as the value. e.g.
```
{"--load": ["Filename_1.txt", "filename_2.txt", ..., "filename_n.txt]}
```
Checkout the full example code in the [Examples Repository](https://github.com/chriskiehl/GooeyExamples/blob/master/examples/dynamic_updates.py). Or checkout a larger example in the silly little tool that spawned this feature: [SavingOverIt](https://github.com/chriskiehl/SavingOverIt).
--------------------------------------
## Customizing Icons
Gooey comes with a set of six default icons. These can be overridden with your own custom images/icons by telling Gooey to search additional directories when initializing. This is done via the `image_dir` argument to the `Goeey` decorator.
@Gooey(program_name='Custom icon demo', image_dir='/path/to/my/image/directory')
def main():
# rest of program
Images are discovered by Gooey based on their _filenames_. So, for example, in order to supply a custom configuration icon, simply place an image with the filename `config_icon.png` in your images directory. These are the filenames which can be overridden:
* program_icon.ico
* success_icon.png
* running_icon.png
* loading_icon.gif
* config_icon.png
* error_icon.png
## Packaging
Thanks to some [awesome contributers](https://github.com/chriskiehl/Gooey/issues/58), packaging Gooey as an executable is super easy.
The tl;dr [pyinstaller](https://github.com/pyinstaller/pyinstaller) version is to drop this [build.spec](https://github.com/chriskiehl/Gooey/files/29568/build.spec.txt) into the root directory of your application. Edit its contents so that the `application` and `name` are relevant to your project, then execute `pyinstaller build.spec` to bundle your app into a ready-to-go executable.
Detailed step by step instructions can be found [here](http://chriskiehl.com/article/packaging-gooey-with-pyinstaller/).
Screenshots
------------
| Flat Layout | Column Layout |Success Screen | Error Screen | Warning Dialog |
|-------------|---------------|---------------|--------------|----------------|
|
At runtime, whenever the user hits the Configuration screen, Gooey will call your program with a single CLI argument: `gooey-seed-ui`. This is a request to your program for updated values for the UI. In response to this, on `stdout`, your program should return a JSON string mapping cli-inputs to a list of options.
For example, assuming a setup where you have a dropdown that lists user files:
```
...
parser.add_argument(
'--load',
metavar='Load Previous Save',
help='Load a Previous save file',
dest='filename',
widget='Dropdown',
choices=list_savefiles(),
)
```
Here the input we want to populate is `--load`. So, in response to the `gooey-seed-ui` request, you would return a JSON string with `--load` as the key, and a list of strings that you'd like to display to the user as the value. e.g.
```
{"--load": ["Filename_1.txt", "filename_2.txt", ..., "filename_n.txt]}
```
Checkout the full example code in the [Examples Repository](https://github.com/chriskiehl/GooeyExamples/blob/master/examples/dynamic_updates.py). Or checkout a larger example in the silly little tool that spawned this feature: [SavingOverIt](https://github.com/chriskiehl/SavingOverIt).
--------------------------------------
## Customizing Icons
Gooey comes with a set of six default icons. These can be overridden with your own custom images/icons by telling Gooey to search additional directories when initializing. This is done via the `image_dir` argument to the `Goeey` decorator.
@Gooey(program_name='Custom icon demo', image_dir='/path/to/my/image/directory')
def main():
# rest of program
Images are discovered by Gooey based on their _filenames_. So, for example, in order to supply a custom configuration icon, simply place an image with the filename `config_icon.png` in your images directory. These are the filenames which can be overridden:
* program_icon.ico
* success_icon.png
* running_icon.png
* loading_icon.gif
* config_icon.png
* error_icon.png
## Packaging
Thanks to some [awesome contributers](https://github.com/chriskiehl/Gooey/issues/58), packaging Gooey as an executable is super easy.
The tl;dr [pyinstaller](https://github.com/pyinstaller/pyinstaller) version is to drop this [build.spec](https://github.com/chriskiehl/Gooey/files/29568/build.spec.txt) into the root directory of your application. Edit its contents so that the `application` and `name` are relevant to your project, then execute `pyinstaller build.spec` to bundle your app into a ready-to-go executable.
Detailed step by step instructions can be found [here](http://chriskiehl.com/article/packaging-gooey-with-pyinstaller/).
Screenshots
------------
| Flat Layout | Column Layout |Success Screen | Error Screen | Warning Dialog |
|-------------|---------------|---------------|--------------|----------------|
|  |
|  |
|  |
|  |
|  |
| Custom Groups | Tabbed Groups | Tabbed Navigation | Sidebar Navigation | Input Validation |
|-------------|---------------|---------------|--------------|----------------|
|
|
| Custom Groups | Tabbed Groups | Tabbed Navigation | Sidebar Navigation | Input Validation |
|-------------|---------------|---------------|--------------|----------------|
|  |
|  |
|  |
|  |
|  |
----------------------------------------------
Wanna help?
-----------
Code, translation, graphics? Pull requests are welcome.
[1]: http://i.imgur.com/7fKUvw9.png
|
----------------------------------------------
Wanna help?
-----------
Code, translation, graphics? Pull requests are welcome.
[1]: http://i.imgur.com/7fKUvw9.png